簡約設計如何讓企業官網脫穎而出
1. 何謂簡約設計?一眼定勝負的視覺沖擊
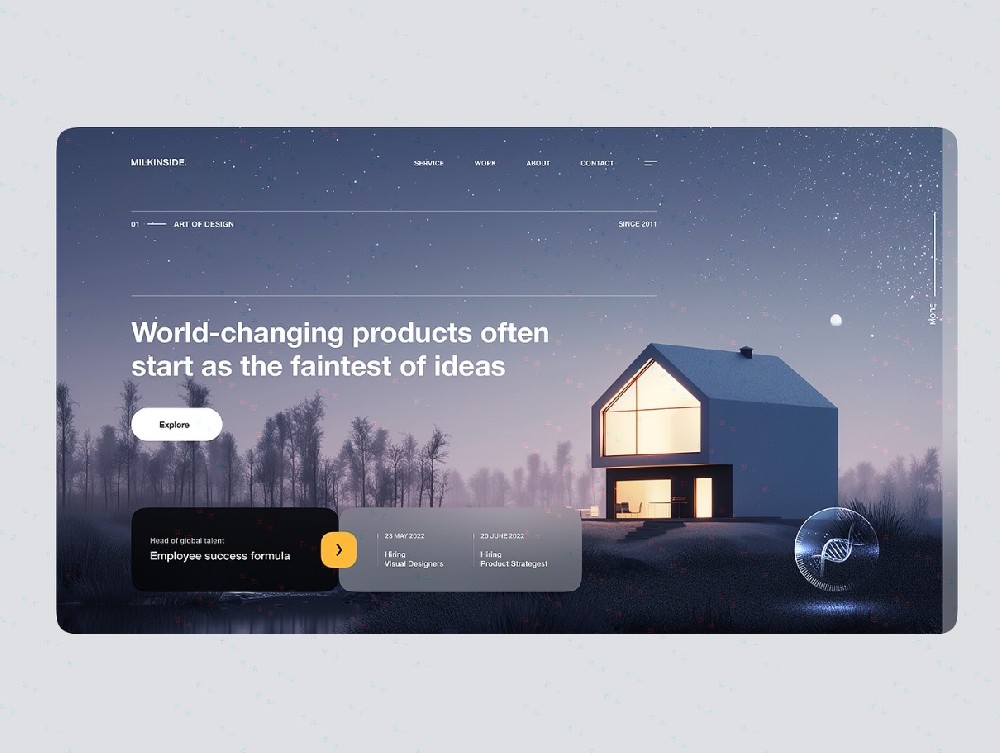
在信息爆炸的時代,用戶的注意力極其有限。簡約設計(Minimalist Design)以“少即是多”為核心理念,通過精簡的元素、清晰的結構和高效的信息傳達,讓企業官網在瞬間吸引用戶的關注,提高品牌形象和用戶轉化率。
? 為什么簡約設計能讓企業官網脫穎而出?
減少認知負擔:用戶無需被復雜的設計所干擾,更容易獲取核心信息。
提升品牌格調:極簡風格往往給人以高級、現代和專業的印象。
優化用戶體驗:清晰的導航、簡潔的頁面讓訪問更加流暢。
適應移動端:更輕量的設計減少加載時間,提升移動端訪問體驗。
?? 2. 視覺層面的極簡主義:用少量元素創造最大影響
? 色彩運用:三色法則
選擇主色、輔色和點綴色,避免顏色過多造成視覺混亂。
例如,蘋果官網大量采用黑、白、灰+品牌色,營造高級感。
? 留白藝術:讓內容更有呼吸感
適當的留白能突出核心信息,使頁面更具層次感。
比如 Google 首頁,幾乎無多余裝飾,焦點僅在搜索框上。
? 極簡字體與排版
選擇易讀的無襯線字體(如Helvetica、Roboto)。
通過字號、字重對比引導用戶視線,減少干擾。
? 高質量視覺素材
使用高清大圖或視頻提升品牌質感。
例如耐克官網,大片視覺圖配合簡單文字,引導用戶情感共鳴。

?? 3. 交互與導航:極簡不等于簡單,細節決定體驗
?? 清晰的導航欄設計
| 導航類型 | 適用場景 | 體驗效果 |
|---|---|---|
| 固定頂部導航 | 適用于內容豐富的網站 | 方便用戶快速訪問不同頁面 |
| 隱藏式菜單(漢堡菜單) | 適用于移動端或極簡網站 | 避免干擾,增強美觀 |
| 單頁滾動導航 | 適用于產品推廣或品牌官網 | 線性敘述,增強沉浸感 |
?? 減少無效點擊,提升流暢體驗
讓用戶在 3 次點擊以內找到關鍵信息。
采用滾動加載替代分頁,減少用戶操作。
使用微動畫和動態反饋(如按鈕懸停、加載進度條)增加互動感。
?? 4. 讓簡約設計更聰明:數據驅動與用戶體驗優化
?? 數據分析優化布局
通過用戶點擊熱力圖分析,調整關鍵信息的展示位置。
A/B 測試不同版本,選擇用戶最喜歡的設計方案。
?? 加載速度優化
| 方法 | 影響 |
| 壓縮圖片 | 減少頁面加載時間,提高用戶留存率 |
| 使用CDN | 提高全球訪問速度,增強用戶體驗 |
| 精簡代碼 | 減少不必要的JS/CSS,提高運行效率 |
?? 用戶反饋循環
設立簡潔的用戶反饋入口,如“快速反饋”按鈕。
結合問卷調查或訪談,不斷優化網站交互體驗。
?? 5. 真實案例:那些因極簡設計成功出圈的企業官網
?? Apple 官網
采用黑白極簡風格,大量留白,聚焦產品。
通過滾動觸發動畫引導用戶探索。
“極簡即高端”的品牌形象深入人心。
?? Tesla 官網
視覺沖擊力強的全屏大圖 + 極簡文字信息。
無復雜按鈕,采用“立即下單”引導用戶行動。
強調產品性能,使品牌形象更加純粹。
?? Dropbox 官網
采用大面積留白 + 插圖,營造輕松科技感。
重點突出“立即免費試用”CTA,提高轉化率。
通過簡潔敘述增強用戶信任感。
?? 6. 未來趨勢:簡約設計的進化方向
隨著科技發展,簡約設計也在不斷進化,以下趨勢值得關注:
?? 個性化極簡:AI 根據用戶喜好動態調整頁面布局。 ?? 無界面交互:語音控制、手勢操作取代傳統按鈕。 ?? 暗黑模式流行:適應不同光線環境,減少視覺疲勞。 ?? 3D & 微動畫:提升品牌網站的科技感與互動體驗。
?? 7. 結語:簡約即高級,化繁為簡成就品牌官網
簡約設計不是簡單堆砌留白,而是經過精心打磨后的高效呈現。優秀的企業官網通過極簡設計,不僅能提升品牌形象,還能優化用戶體驗,最終實現更高的市場競爭力。
如果你希望打造一個讓人過目不忘的企業官網,不妨從簡約設計入手,讓你的品牌在極簡中綻放光彩!
